「web関係はさ、やっぱスマホよりMacでアップする方が楽でさ」
うんうん同感。
「ホントはInstagramもMacでやりたいんだよねー」
あ、それできるよー。
うんうん同感。
「ホントはInstagramもMacでやりたいんだよねー」
あ、それできるよー。
そんな会話を友人としていて、やり方を伝授。
仕事でインスタやってるその友人、
写真はPhotoshopで色調整とかしてるんですよ。
だからそのままMacでインスタアップする方が楽なんすよ。
仕事でインスタやってるその友人、
写真はPhotoshopで色調整とかしてるんですよ。
だからそのままMacでインスタアップする方が楽なんすよ。
あ、あとね、
私の世代だとね、やっぱキーボードで文字打つのが楽ってのもあるかなー。
私の世代だとね、やっぱキーボードで文字打つのが楽ってのもあるかなー。
以前、Mac上で動かせるAndroidのエミューレーターで遊んでる時に
http://mac.club16.net/archives/1300
それでInstagramをアップする日記は書いたことあったけど、
Instagramのアップだけなら
もっと、てか超かんたんに
普通にブラウザできるやり方あるんすよ。
http://mac.club16.net/archives/1300
それでInstagramをアップする日記は書いたことあったけど、
Instagramのアップだけなら
もっと、てか超かんたんに
普通にブラウザできるやり方あるんすよ。
Google Chromeと、Safari、Firefoxが使えますが、
ひとまずChromeでのやり方。
(Mac mini2014/El Capitanでやってます)
ひとまずChromeでのやり方。
(Mac mini2014/El Capitanでやってます)

いわゆる「開発者モード」で作業します。
web製作者などがブラウザで使う機能ですね。
web製作者などがブラウザで使う機能ですね。
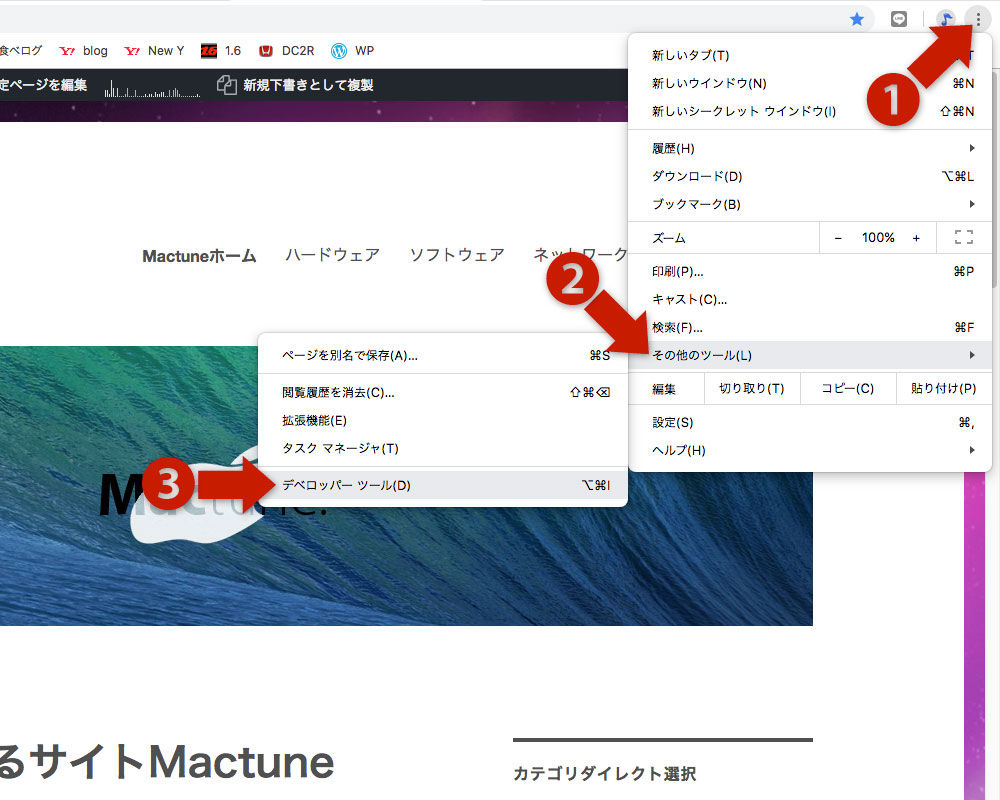
Chromeの右上(1)をクリック、
開いたウインドウから「その他のツール」(2)を選んで、
そこから「デベロッパーツール」(3)を選択。
開いたウインドウから「その他のツール」(2)を選んで、
そこから「デベロッパーツール」(3)を選択。

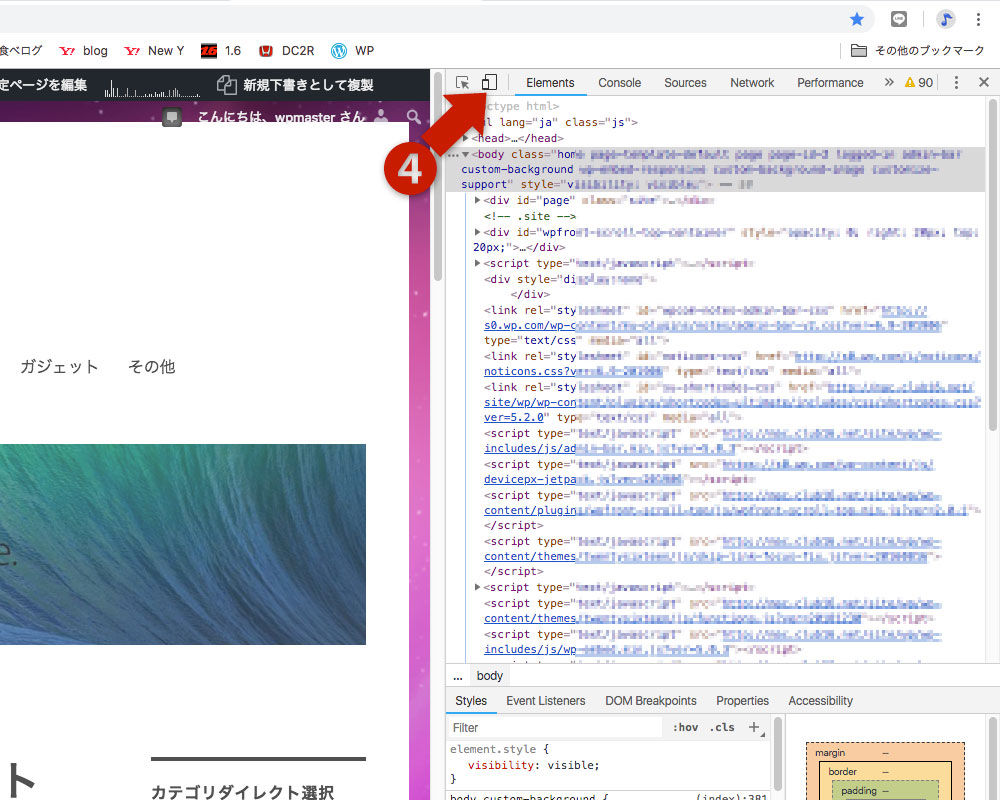
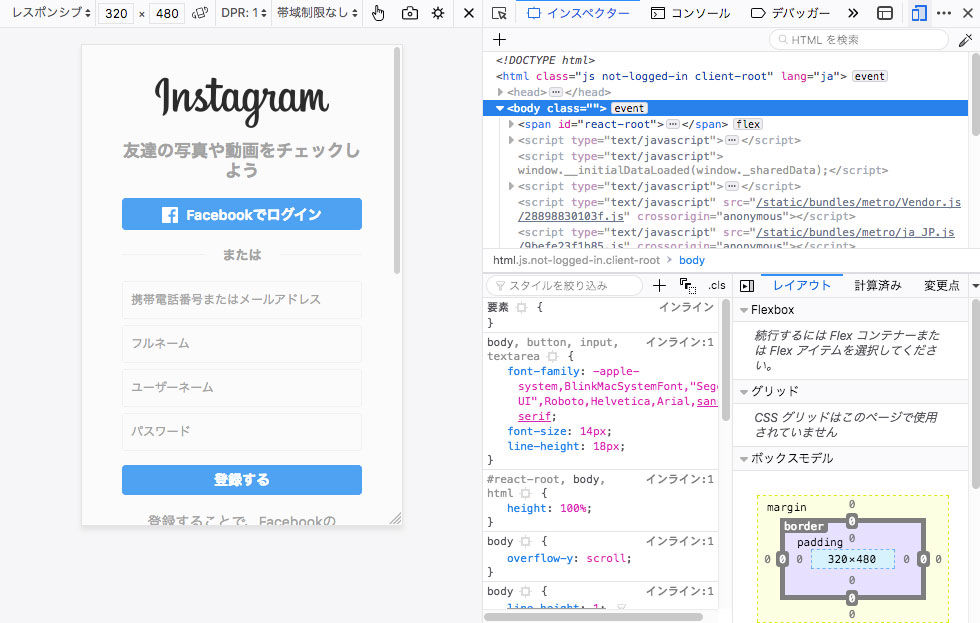
グラウザ上の半分くらいに
コードばかりの画面が登場します。
その上にある、スマホ&タブレットのアイコン(4)をクリックすると
コードばかりの画面が登場します。
その上にある、スマホ&タブレットのアイコン(4)をクリックすると

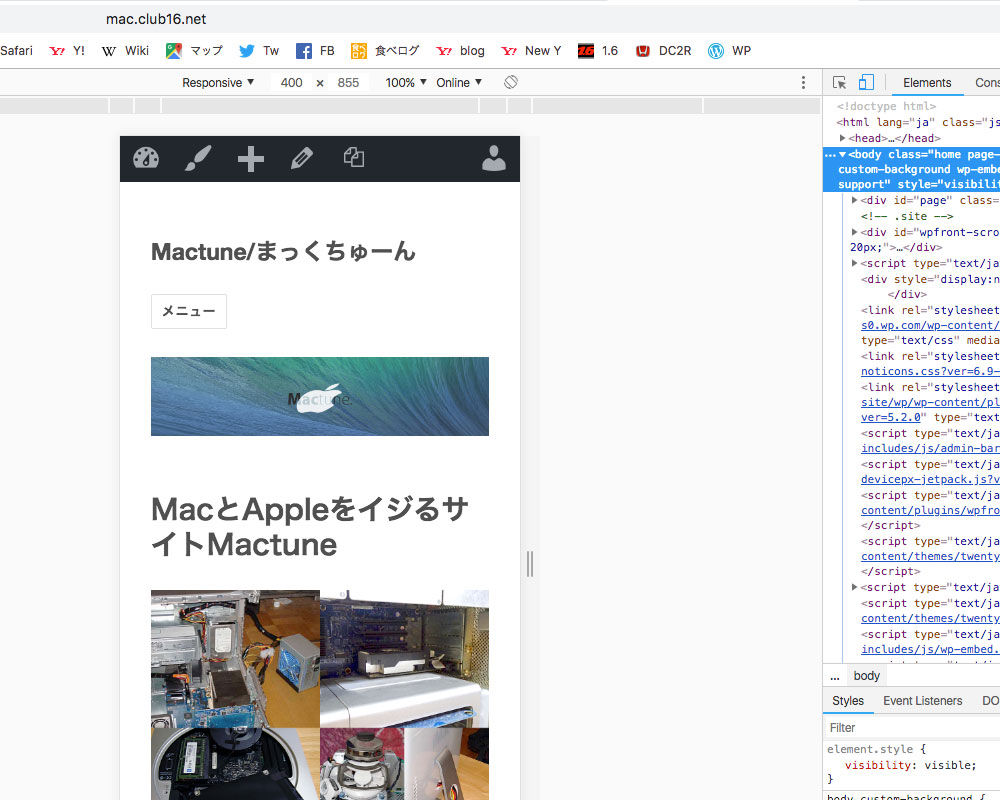
開いていたサイトが、
スマホで見ているような状態になります。
スマホで見ているような状態になります。

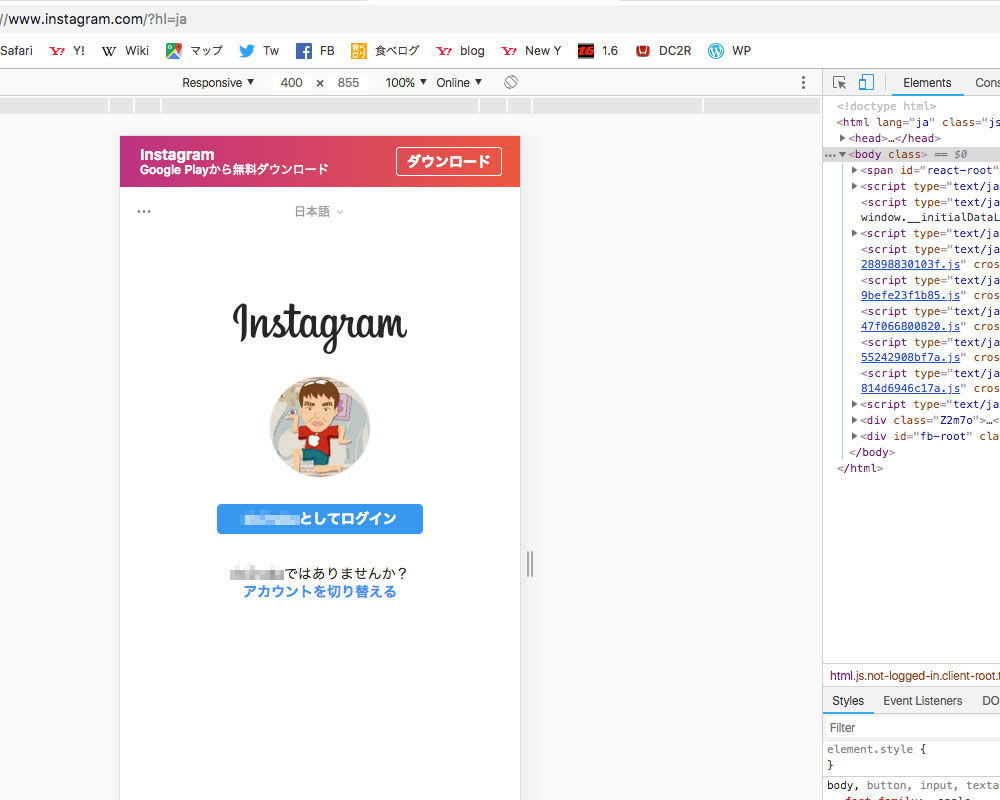
ここで、Instagramにログイン
https://www.instagram.com/?hl=ja
すると、Instagram側で
「あ、スマホで見てるなコイツ」と勘違いして、
スマホ同様の画面が呼び出されます。
https://www.instagram.com/?hl=ja
すると、Instagram側で
「あ、スマホで見てるなコイツ」と勘違いして、
スマホ同様の画面が呼び出されます。

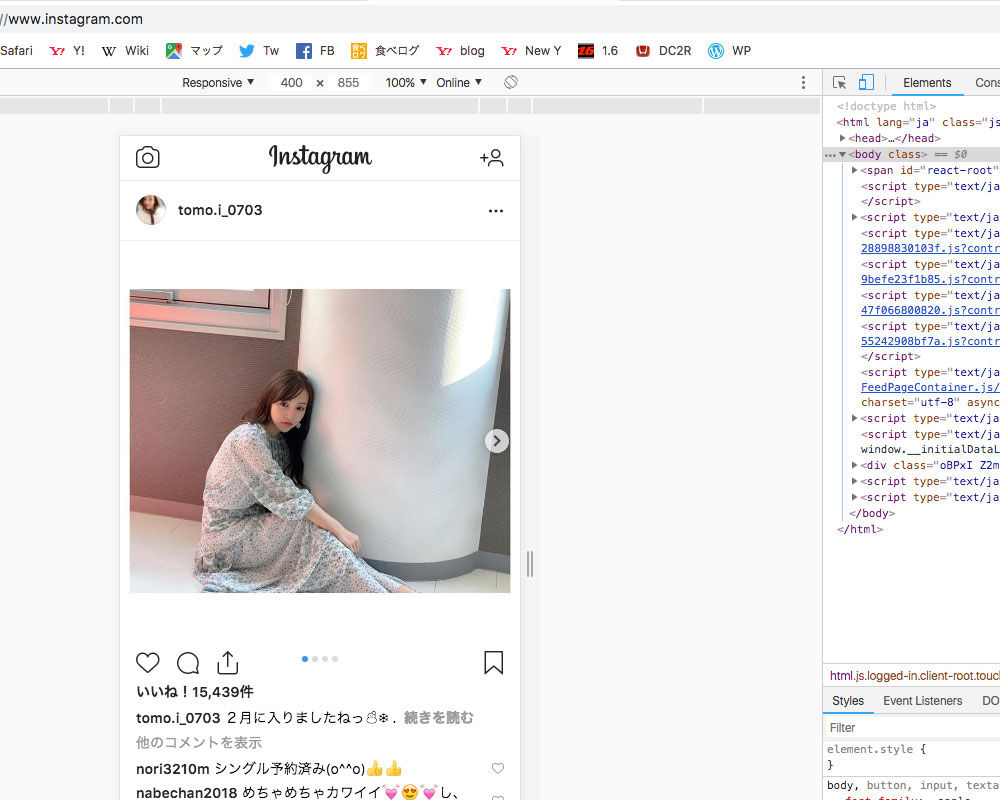
結果みごとスマホまんまのInstagramを
開くことが出来ます。
これでアップもOK。
開くことが出来ます。
これでアップもOK。

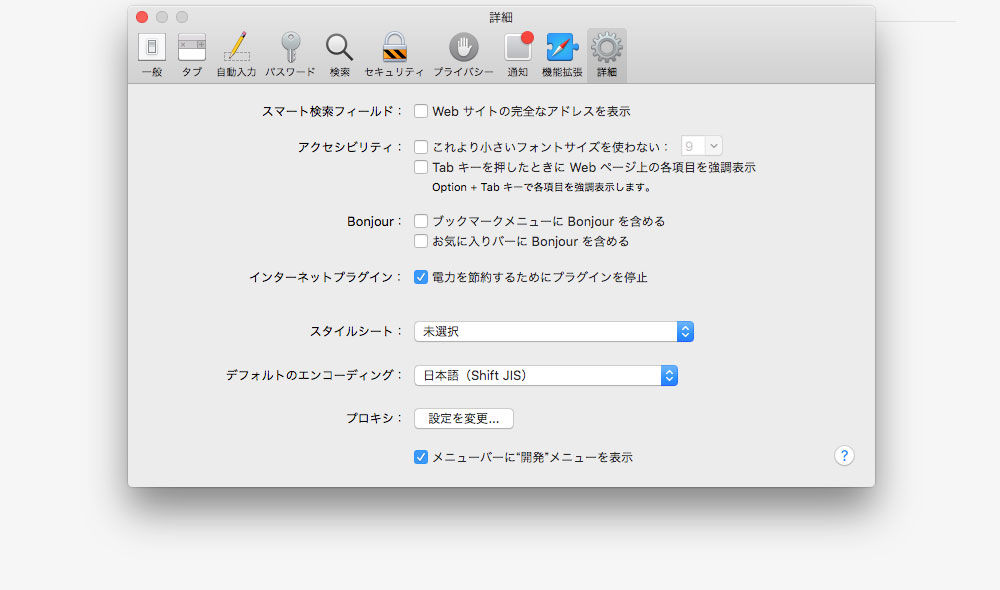
Safariはもっと簡単で、
環境設定>詳細の
「メニューバーに“開発”メニューを表示」
にチェックを入れると、
環境設定>詳細の
「メニューバーに“開発”メニューを表示」
にチェックを入れると、

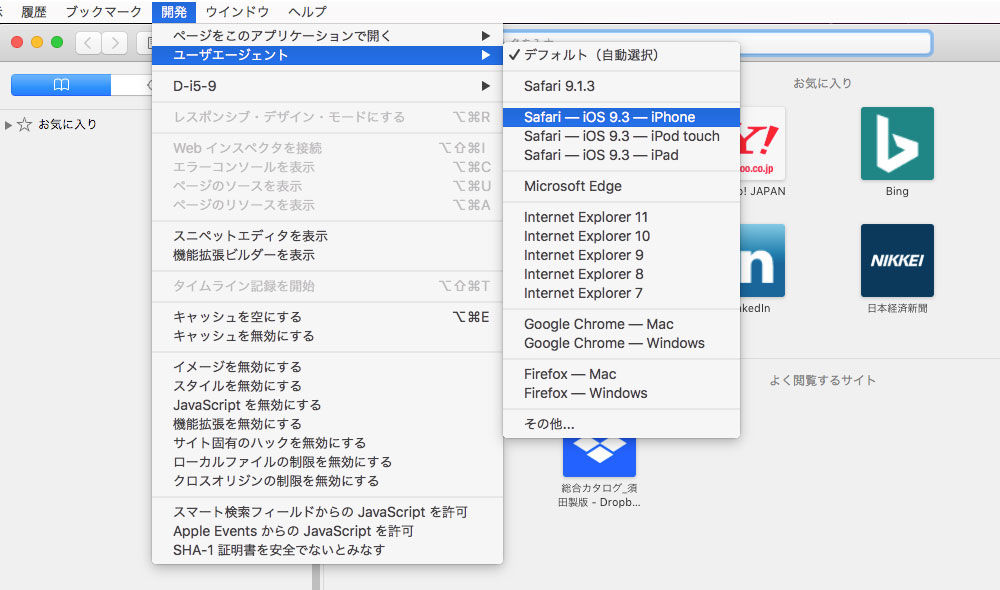
メニューバーに「開発」という項目が出現するので、
そこから「ユーザーエージェント」を選択すると、
iOSの項目が出てくるので選択。
そこから「ユーザーエージェント」を選択すると、
iOSの項目が出てくるので選択。
これでInstagramを開くと、
Chrome同様スマホ状態で見られます&いじれます。
Chrome同様スマホ状態で見られます&いじれます。

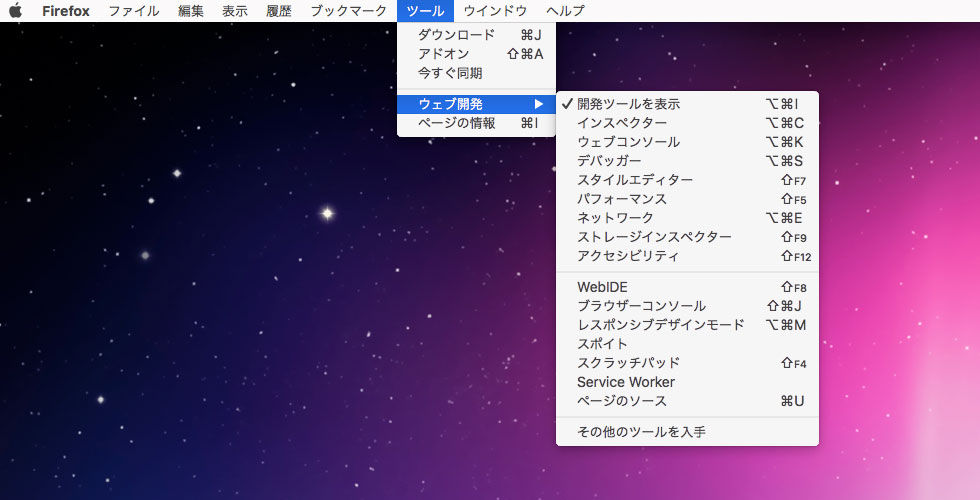
Firefoxの場合は、
ツールバーから
ツール>ウェブ開発>開発ツールを表示
で、Chromeと似た画面が開き、
ツールバーから
ツール>ウェブ開発>開発ツールを表示
で、Chromeと似た画面が開き、

これもChrome同様スマホ&タブレットアイコンのクリックで、
スマートフォン画面として
Instagramを開くことが出来ます。
スマートフォン画面として
Instagramを開くことが出来ます。
Safariが一番ラクだけど、
どれもけっこう簡単にできちゃいます。
どれもけっこう簡単にできちゃいます。
